Overview
Origami Owl was looking to redesign their whole digital experience. They were interested in improving the user experience and moving to a more modern design. The modern design was to incorporate their current brand colors and typography.
Old Website





Design Process
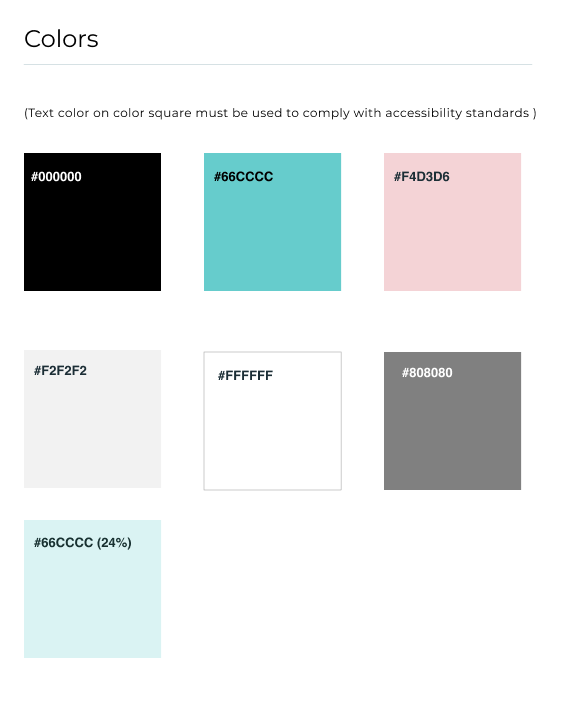
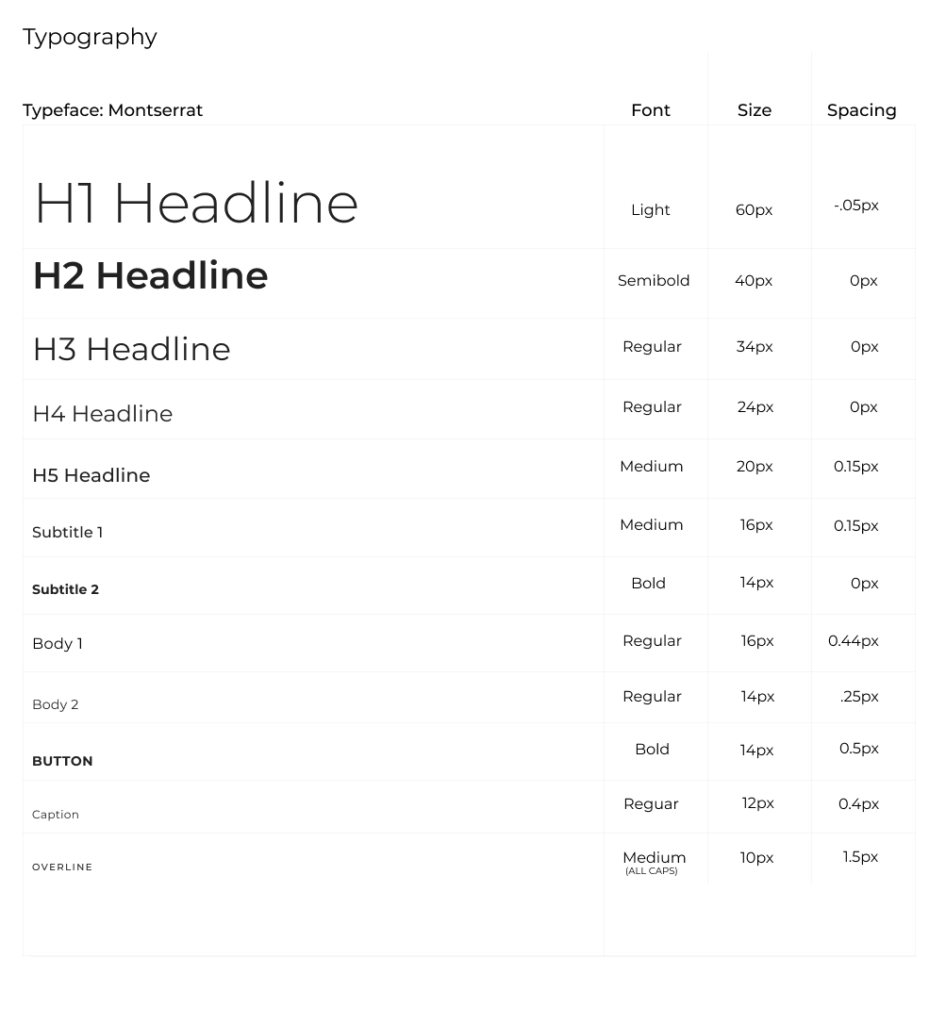
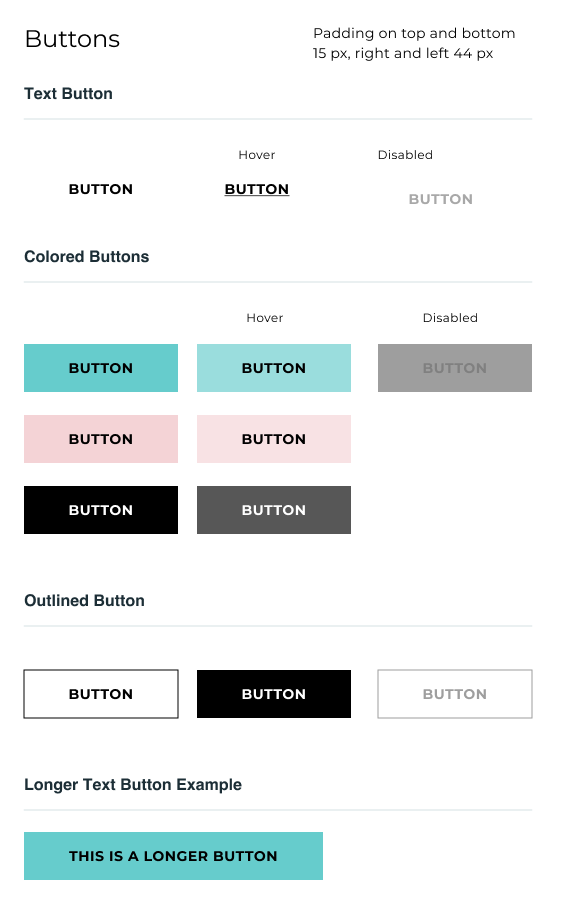
The first step in my design process was to create a Design System that Origami Owl could use across all digital experiences. I also put a heavy emphasis on the design meeting web accessibility standards. My first step was to create a typography system that the developers could easily implement on all pages of the site. Origami Owl was using Gothic typeface, but after discussions the decision was made to use the web font Montserrat, because it was easier for the developers to work with and the closest to Gothic.



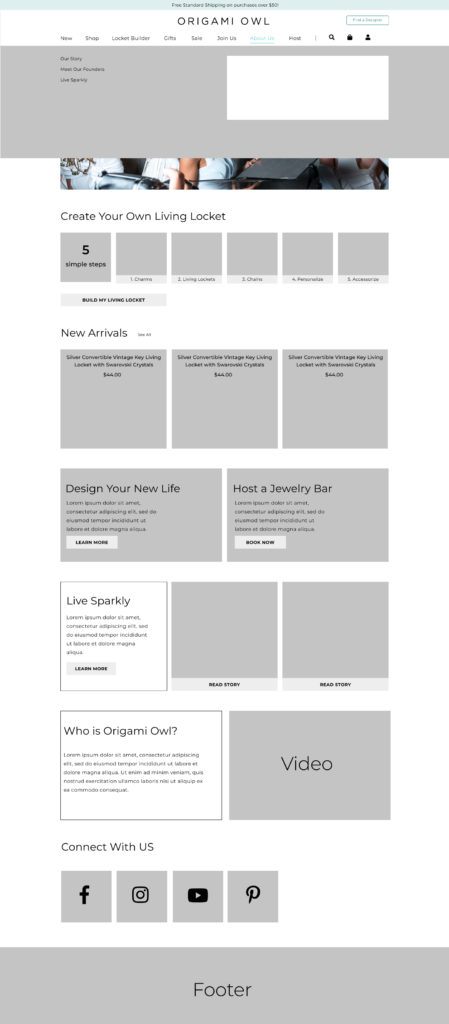
The next step was to create wireframes to get a basic idea of what the layout should be. My goal was to create multiple design pieces that could be interchanged and moved around to meet the needs of seasonal sales and featured products.

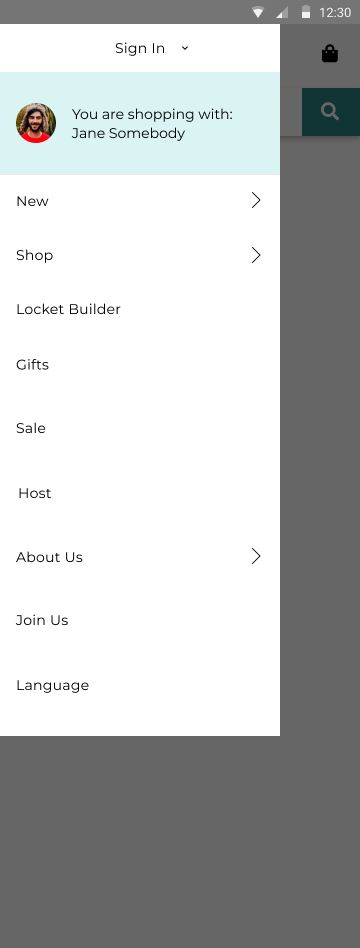
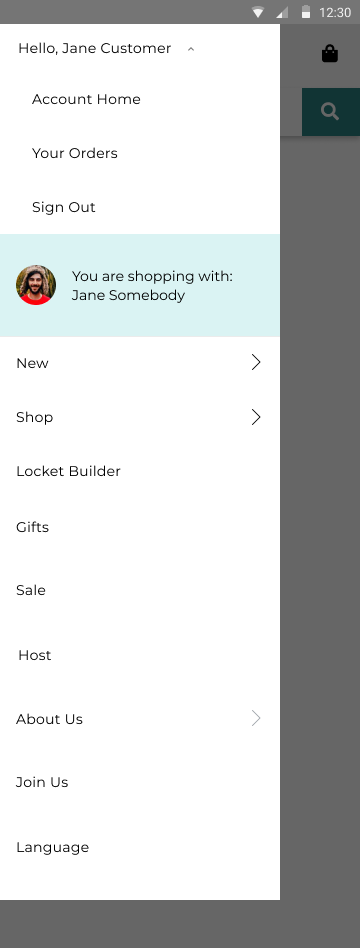
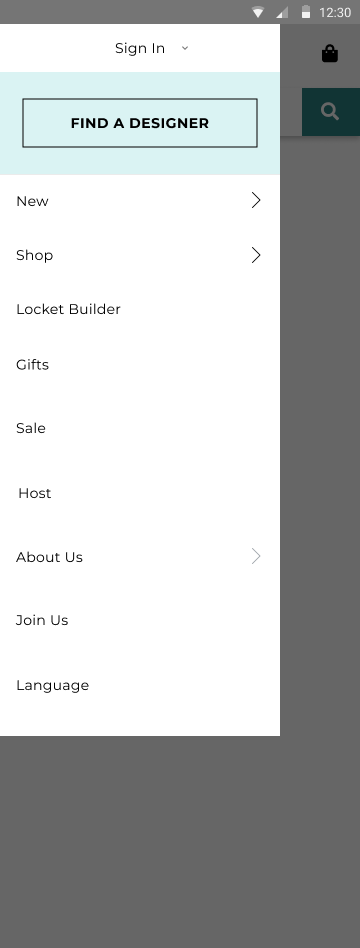
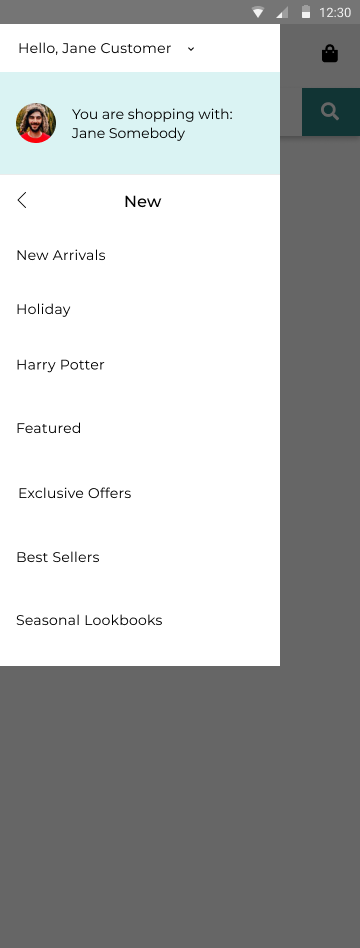
Mobile Friendly Menu
Improved navigation was a major point of improvement. With more of their web traffic coming from mobile devices they wanted to make the menu navigation easy and intuitive. My goal was to combine the multiple features on the menu bar on the desktop version into an easy to use mobile menu.




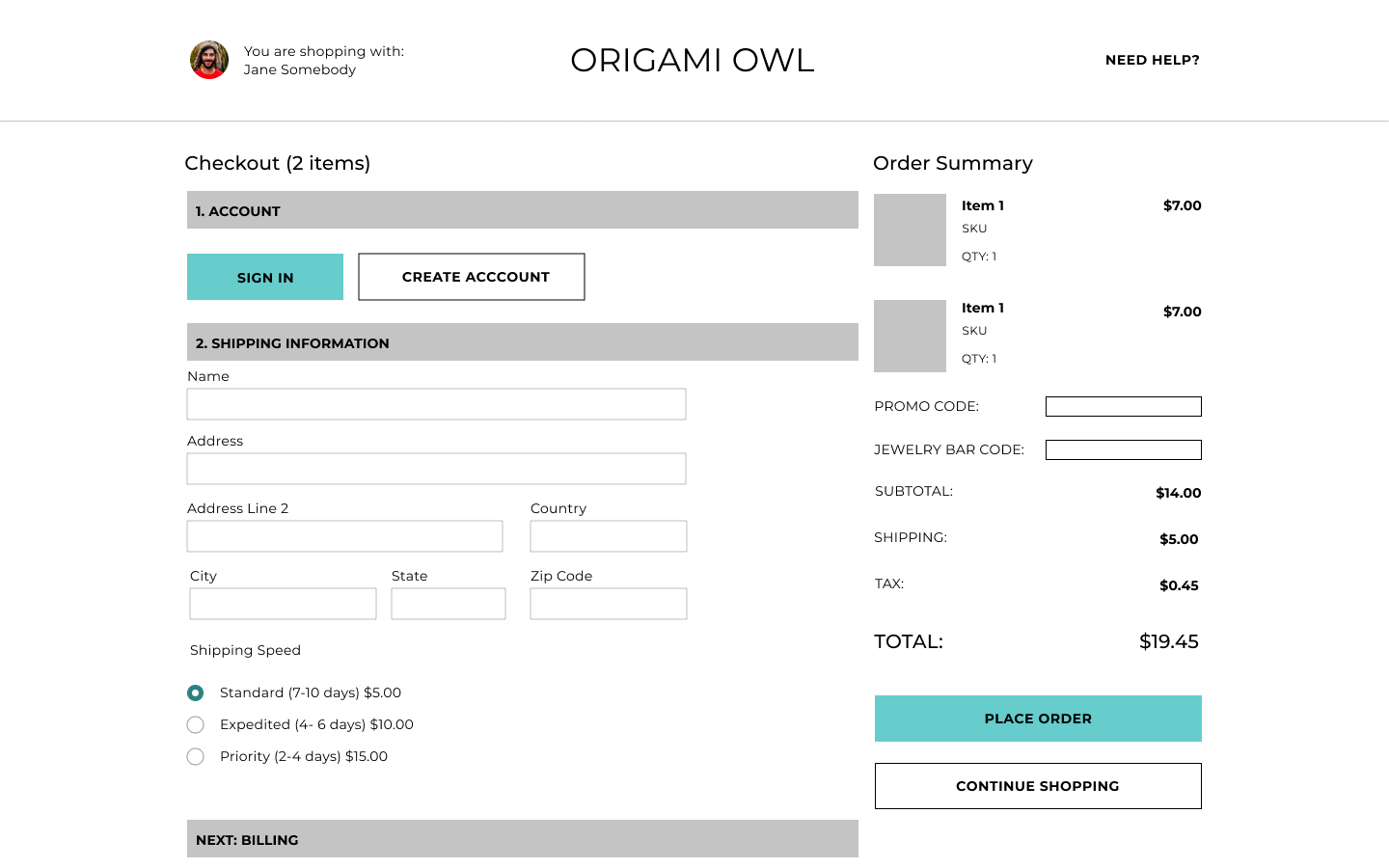
Simplified Checkout Process
The checkout process also need to be simplified from its current format. The checkout process involved too many steps and screen that the user needed to complete before they could purchase their items.

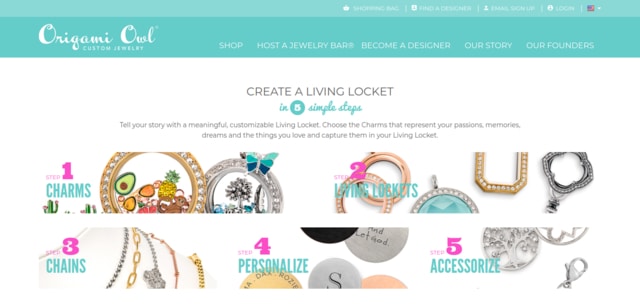
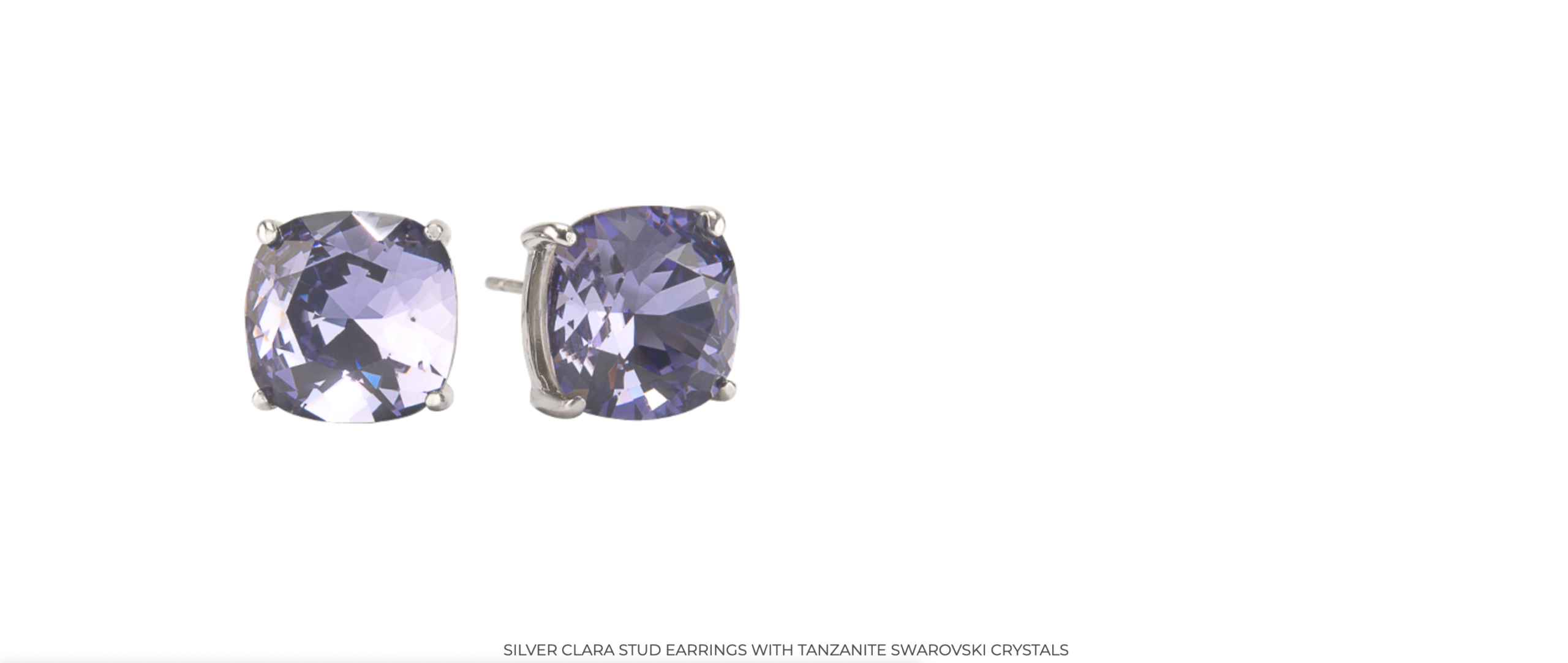
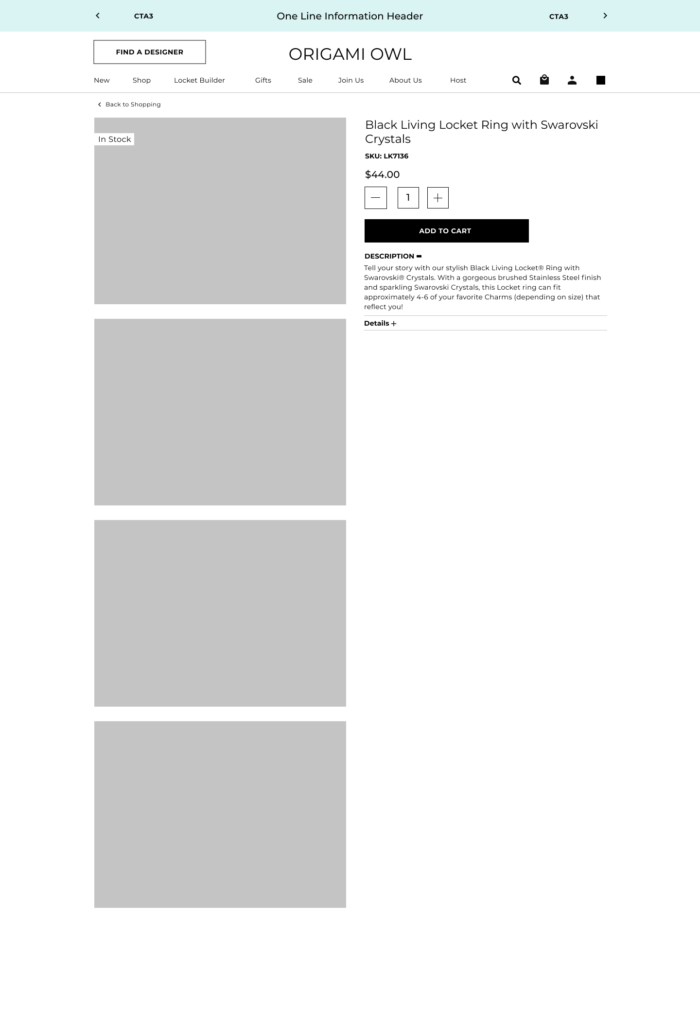
Product Display Page
In order to create a more fluid buying experience the product display page was redesigned with full size images and stepper buttons for a better experience on mobile devices.

Results
The overall redesign was a success but not yet complete as it is still being built. The use of Figma to design the site create prototypes and handoff to developers worked extremely well. The developers had all the measurements and assets they needed.